5年前
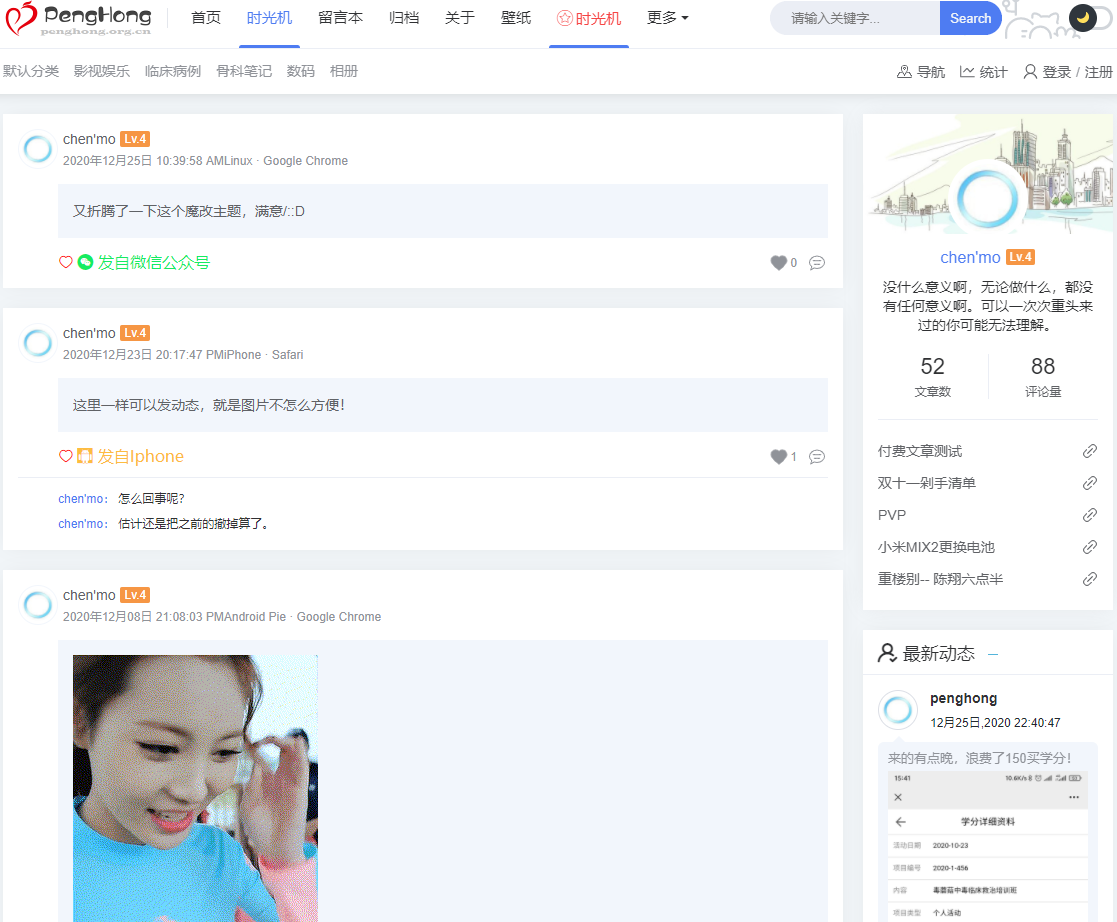
因为之前选择了Joe主题,想多弄点小修改,结果发现了这个Modify_Joe_Theme,故拿它来简单修改一下吧。
[line]时光机[/line]
一:添加时光机功能,以后可能往这里多发点。
funticons.php里添加
require_once 'sgj/ImgCompress.php';
//require_once 'sgj/Utils.php';
require_once 'sgj/UA.php';
require_once 'sgj/Ajax.php';public/comment.dynamic.php里添加UA
<span class="iconfont aixin"></span>
<span class="text-muted">
<?php $ua = new UA($comments->agent); ?>
<span class="iconfont <?php echo $ua->returnTimeUa()['icon'] ?>">
<?php echo "发自".$ua->returnTimeUa()['title'];?> </span>public/head.php里添加css
<link rel="stylesheet" href="<?php echo STATIC_PATH. 'sgj/ua.css' ?>" />

[line]评论尾巴[/line]
二、评论添加尾巴
public/comment.php添加
<?php autvip($comments->mail);?>
[line]南博动态[/line]
三、侧边栏添加我的动态(基于南博App)
public/aside.php里合适位置添加
<div class="aside aside-reply">
<h3><i class="icon iconfont icon-follow"></i><span>最新动态</span></h3>
<?php Dynamics_Plugin::output(); ?>
</div>
和时光机(基于评论)无法整合,下次扒个首页出来。
[line]CSS[/line]
四:图片添加鼠标移到上面放大效果。
后台添加自定义CSS即可:
.reply img{
width:100%;
}
a.picture-box :hover {
transform: scale(1.1);
transition: all 0.5s;
}
.entry-box a:hover img{
transform: scale(1.1);
transition: all 0.5s;
}
.reply a:hover img{
transform: scale(1.1);
transition: all 0.5s;
}
.index-banner a:hover img{
transform: scale(1.1);
transition: all 0.5s;
}
.content a:hover img{
transform: scale(1.1);
transition: all 0.5s;
}[line]文档目录[/line]
五:主题作者文档目录介绍
[collapse]
[collapse-item label="JOE主档目录介绍"]
├── assets
│ ├── audio // 鼠标划上去的音效文件
│ ├── background // 动态背景文件
│ ├── css // 主题样式目录
│ │ └── joe.min.scss // 全局样式文件,优先PC端
│ │ └── joe.responsive.min.scss // 自适应样式文件
│ │ └── joe.setting.min.scss // 后台外观设置的样式文件
│ │ └── OwO.min.scss // 评论表情样式文件
│ │
│ ├── cur // PC端自定义鼠标风格文件
│ ├── cursor // 鼠标点击页面的特效文件
│ ├── img // 图片文件
│ ├── js // js脚本文件
│ │ └── fish.js // 网站底部跳动的鱼
│ │ └── jfloor.js // 文章页面目录树文件
│ │ └── joe.config.js // 主题初始化文件
│ │ └── joe.setting.js // 后台外观设置文件
│ │ └── owo.js // 评论OwO文件
│ │
│ ├── owo // 评论表情图片
│ └── svg // 忘记了
│
├── component // 每个页面内划分出来的组件文件
│
├── core // 主题必须引入极其核心文件
│ ├── backup.php // 主题设置备份文件
│ └── core.php // 依赖文件
│
├── library // js插件、组件库文件
│ ├── 3DTag // 侧边栏3D云标签文件
│ ├── joe.barrager // Joe专用弹幕文件
│ ├── joe.lazyload // Joe专用图片懒加载
│ ├── joe.toast // Joe专用弹窗提示
│ ├── mini.map // 小地图文件
│ ├── sketchpad // 画板文件
│ └── SmoothScroll// 平滑滚动文件
│
├── public // 公共文件
│ ├── aside.php // 侧边栏文件
│ ├── comment.dynamic.php // 动态发表评论文件
│ ├── comment.php // 评论文件
│ ├── config.php // js专用配置文件
│ ├── defend.php // 博客维护文件
│ ├── footer.php // 公共尾部文件
│ ├── head.php // 公共头部文件
│ ├── header.php // 公共头部导航及移动端侧边栏文件
│ ├── pagination.php // 分页文件
│ └── prevent.php // QQ防红文件
│
├── 404.php // 404页面
├── archive.php // 主题搜索结果页面
├── baiduPush.php // 百度推送api文件
├── baiduRecord.php // 检测百度是否收录文件
├── console.html // 当开启防调试功能后,跳转到该页面
├── dynamic.php // 动态页面
├── file.php // 归档页面
├── functions.php // 后台外观设置,每项设置文件
├── huya.php // 虎牙直播页面
├── index.php // 首页
├── leaving.php // 留言页面
├── links.php // 友联页面
├── owo.json // 评论枚举页面
├── package.json // 主题推送到cdn,主题作者专用文件
├── page.php // 独立页面
├── player.php // 主题内置m3u8播放器页面
├── post.php // 文章详情页面
├── screenshot.png // 后台选择主题的预览图
├── video.php // 苹果cms视频页面
├── wallpaper.php // 壁纸页面
└── wallpaperApi.php // 壁纸页面的api[/collapse-item]
[/collapse]
六:导航不显示时光机分类
<?php if ($pages->slug != 'cross'): ?> **** <?php endif; ?>
[collapse]
[collapse-item label="完整代码如下"]
<!-- 循环4个之前的 -->
<?php $i = 0; ?>
<?php while ($pages->next()) : ?>
<?php if ($pages->slug != 'cross'): ?>
<?php $i++; ?>
<?php if ($i <= $this->options->JNavMaxNum) : ?>
<a class="link <?php if ($this->is('page', $pages->slug)) : ?>active<?php endif; ?>" href="<?php $pages->permalink(); ?>"><?php $pages->title(); ?></a>
<?php endif; ?>
<?php endif; ?>
<?php endwhile; ?>[/collapse-item]
[/collapse]





从南博发来贺电!