5年前
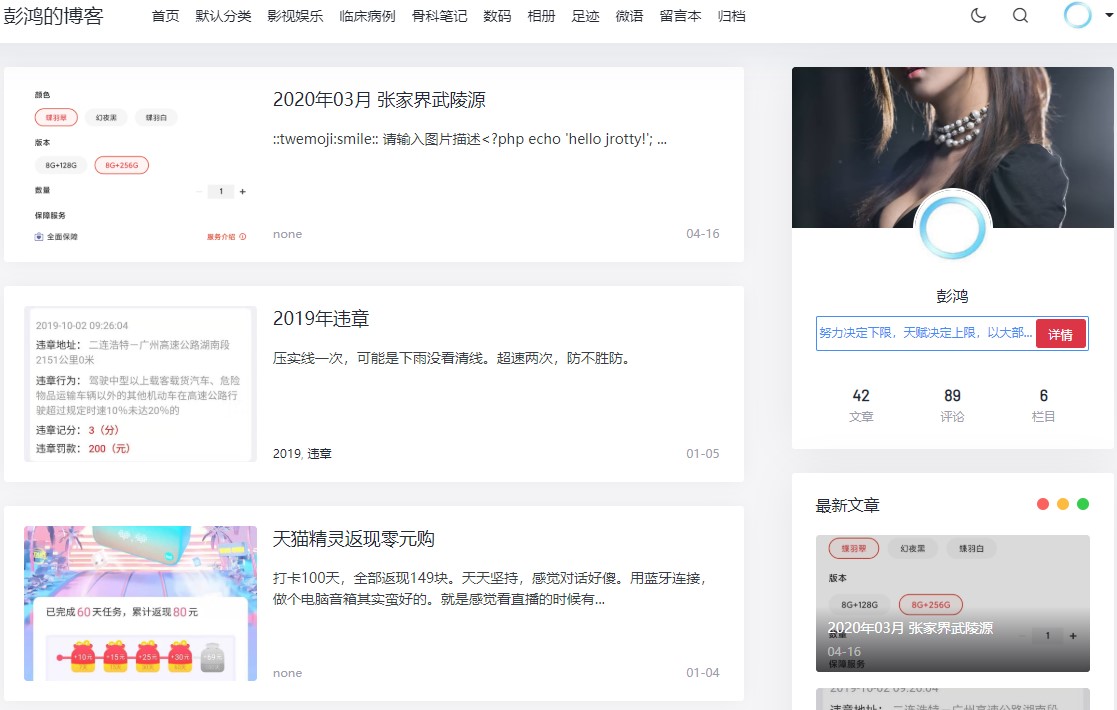
本博客目前终于选到一款比较心仪的主题:splity
来自:https://www.dpaoz.com/4
折腾了一些功能,记录如下:
一、手机导航栏添加自定义页面
修改mobile-sidebar.php
<ul class="mobile-sidebar-menu nav flex-column">
<li><a href="<?php $this->options->siteUrl(); ?>"><?php _e('首页'); ?></a></li>
<?php $this->widget('Widget_Metas_Category_List')->parse('<li><a href="{permalink}">{name}</a></li>'); ?>
<?php $this->widget('Widget_Contents_Page_List')->to($pages); ?>
<?php while($pages->next()): ?>
<li><a<?php if($this->is('page', $pages->slug)): ?> class="current"<?php endif; ?> href="<?php $pages->permalink(); ?>" title="<?php $pages->title(); ?>"><?php $pages->title(); ?></a></li>
<?php endwhile; ?>
</ul>二、添加首页文章列表上浮、图标放大、头像旋转代码
在style.css添加如下代码:
.avatar {
border-radius: 50%;
animation: light 4s ease-in-out infinite;
transition: 0.5s;
}
.avatar :hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
a.next {
display: block;
border-radius: 8px;
font-size: 16px;
line-height: 50px;
text-align: center;
font-size: 0.875rem !important;
}
.list-home {
position: relative;
}
.avatar:hover {
transform: scale(1.15) rotate(720deg);
}
.list-item {
transition: all 0.3s;
}
.list-item:hover {
transform: translateY(-10px);
box-shadow: 0 8px 10px rgba(73, 90, 47, 0.47);
}
.media-content {
overflow: hidden;
}
.media-content {
transition: all 0.5s;
}
.media-content:hover {
transform: scale(1.1)
}三、添加鼠标特效
<script type="text/javascript" color="128,128,128" src="https://yun.ibloger.cn/js/canvas-nest.js"></script>
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>四、添加侧边栏跟随
五、基本实现时光机功能,完善部分UA图标。
六、添加打赏,以及安装海报插件
七、入手南博app终身会员,有时间可以用手机多发发文章了。
八、todo 添加相册分类,记录相关游玩经历。
十、其它
还有些微调CSS,也算将就完善了。






安装完主题,手机上没有图片显示,我看见博主每一篇文章图片手机都有显示